25% of American adults have a disability. Below, learn about the basic steps anyone can take to make their online content more accessible to them.
Websites
Ensure that links are descriptive.
Good: Learn more about WCAG 2.2.
Bad: Click here!
Avoid timeouts if at all possible. Some people might take longer to complete a task online than others.
Have a “Skip Navigation” option so people using screen readers do not have to hear about every page on your website whenever they click a link to a new page.
Minimum font size = 16 pt. Avoid serif fonts.
Avoid flashing and blinking animations. If you must have them, warn users and allow users to turn them off.
Anything controllable with a mouse on your website needs to be operable with the keyboard.
Ensure that color contrast is accessible using WebAIM tool. For example: black on white is accessible, light gray on white is not.
Color should never be the sole way to convey information!

If someone couldn’t differentiate between red and green, this would be a problem.
Alternative Text and Image Descriptions
Alternative text (or Alt text) is coded into the image, and is (generally) only surfaced to people using screen readers.
Alternative text communicates the purpose of a graphic, not just its appearance.
Keep in mind how the image is used to convey important content, to provide visual enhancement, or to link to other areas.

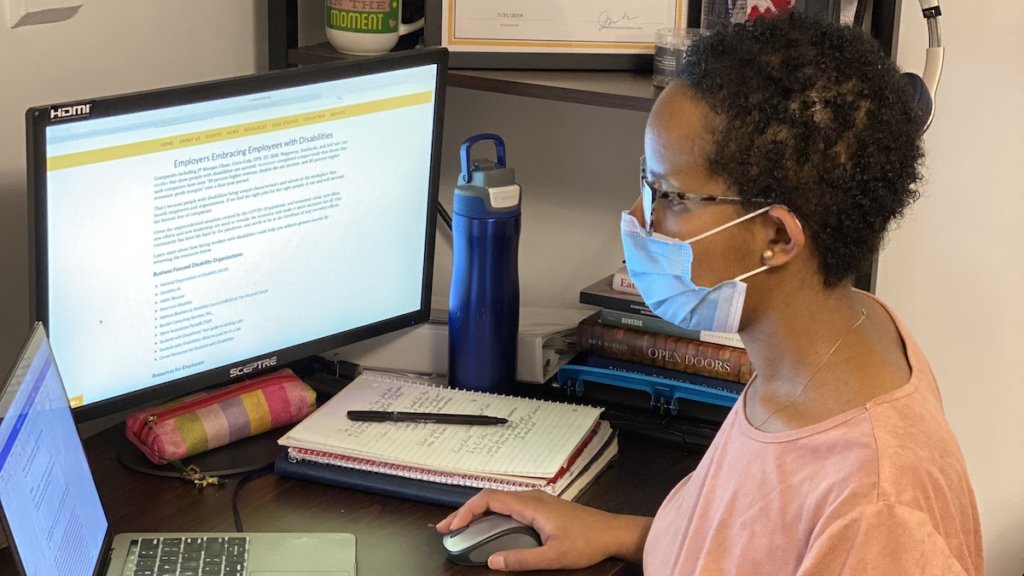
Sample Alt Text: A woman wearing a face mask working at a computer
There is no need to write “image of” in your alternative text. The user’s screen reader will identify the image as an image before it reads the alt text, so “image of” is redundant.

Sample Alt Text: Disability Belongs™ Staff and Board members smile together outside a restaurant in Washington, D.C.
The best alternative text is as succinct as possible while still conveying all crucial information. If an image has too much text in it to convey in less than a sentence or two of alternative text, you should find another way to share the content, such as with an image description.
An image description goes deeper than alternative text does, adding more details about a graphic’s appearance.
Image descriptions are seen by everyone, not just people using screen readers.
For social media, you can put an image description in your post’s caption or in a comment below the post.

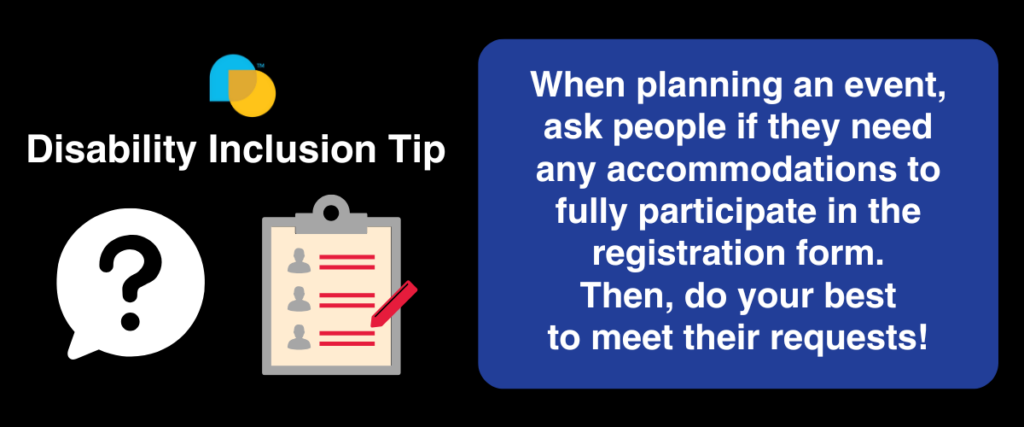
Sample Image Description: Disability Inclusion Tip infographic including the Disability Belongs trademarked icon with teal and yellow overlapping droplet shapes, a question mark in a speech bubble, illustration of a registration form, and text that reads “When planning an event, ask people if they need any accommodations to fully participate in the registration form. Then, do your best to meet their requests!”
Captions
Captions help with comprehension of dialogue, clarification of terminology, concentration, and engagement.
80% of people who use captions are not Deaf or hard of hearing. Many people turn them on in loud environments or when they want to watch discreetly.
Easily add captions by uploading your video to YouTube. If the audio quality is high enough, captions will automatically be generated after a bit of time.
Ensure accurate captions. Inaccurate captions reflect poorly on you and your brand. In YouTube Studio choose the option to “Duplicate and Edit” automatic captions to add in names of speakers, fix punctuation/capitalization, and correct any words YouTube auto-captioning incorrectly transcribed. Learn more about how to do this at YouTube’s support website.
Share Your Captions Anywhere! If you are posting the video somewhere other than YouTube, download the subrip (SRT) file and upload it to wherever you are hosting the video.